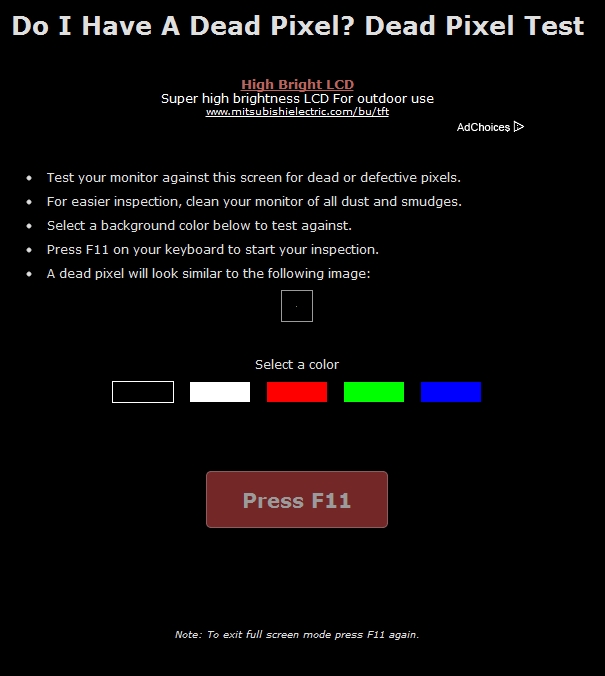
In parole povere, ma andate ad approfondire su Wikipedia, i Dead (ma anche gli hot) pixel, sono dei pixel che non lavorano come dovrebbero ovvero rimangono semrpe accesi oppure non si accendono mai ^_^ Sono una bella rottura di scatole se non altro perché un monitor professionale costa bei soldini. Ma come fare per verificare […]